こんにちは、やまだたいし( https://twitter.com/OrotiYamatano )です。
前に書いてあったライトの知見を共有します。
目次
ライト周りで困ることは多い
Unityで負荷の少ない環境を作るとき影の解像度をいじったりしたくなる。
しかしこのあたりがしっかりとまとまっているサイトは意外と多くない。
今回はまとめていきたい。
前提条件
URP
Unity 2021.3以降
何によってライトが決まるのか
実際にライトが対象に当たるとき光源となるのは何なのか、
何が影響して光っているように見えるのかいくつか要因がある。
レンダリング順に並べると下の画像の様になります。
設定でいうと
・レンダリングパイプラインの種類
・Lightingウィンドウの設定
・メッシュのEmission設定(静的・動的)
・メッシュの設定(静的・動的)
・ライトソースの設定(静的・動的)
・プロジェクト設定のクオリティ
・プロジェクト設定のグラフィックス
・ポストエフェクトの設定
あたりを見れば良い
様々な設定があるが、
まずは簡単に説明できる動的ライティングの説明から。
動的ライティング
まずライトソースがリアルタイム or Mixになっていると動的(リアルタイム)な影を生成するようになる。
また影を作るオブジェクトが静的(static)とマークされていないことでリアルタイムに影を生成する。
(※Lighting設定でmixになっていると挙動が変わってくるので注意)
ライトの質をコント―ロールするにはURPアセットの編集が必要。
(プロジェクト設定のグラフィックスのAssetに設定されている)
MainLight→メインライトのリアルタイム描画を有効にするかどうか
Cast Shadow:影のON/OFF
Shadow Reslution:影の解像度
Additinonal Lights→追加ライトのリアルタイム描画を有効にするかどうか
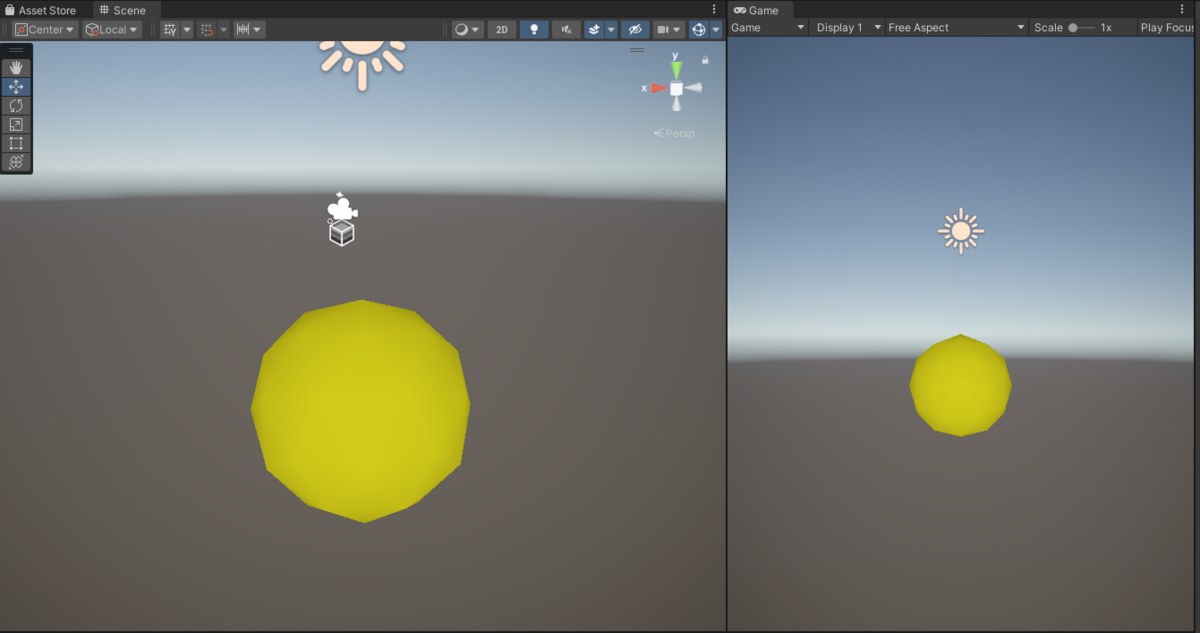
影の解像度(Shadow Reslution)はShadowのDistanceベースで貼り付けが行われる。
なので影の解像度を高くしたければ、Shadow Reslutionを上げるか、Distanceを縮めると良い。
Cascade:距離に応じて影の解像度を変える設定。
Depth BiasとNormal Bias→シャドウアクネと呼ばれるアーティファクトが発生しないように補正処理を行うものらしい。
処理負荷が高いので要調整。
静的ライティング
ライトは動的に生成すると重い。
そのため、一度影の計算をしておいてシャドウマップ・ライトマップとして保存しておく事ができる。
静的ライトを利用するには、影を落とすオブジェクト(メッシュ)を静的(Static)にする必要がある
また、ライトソースの設定をミックスorベイク(baked)にする必要がある
LightingウィンドウのSceneタブのMixedLighing→BakedGlobalIlluminationにCheck☑をいれ、Generate Lighingのクリックでベイクが実行される
オブジェクトに対するライトマップの解像度は、オブジェクトごとに決められる。
ライトマップScaleというパラメーターがメッシュレンダラーに存在する。
(小さくすると荒くなる)
ライトマップ全体の解像度はMaxLitghMapSizeにて決められているので遠くのオブジェクトは解像度を低くして近距離は高くすると良い。
また、小さな静的オブジェクトはディティールまで見ないため、ソレで大きなライトマップの範囲を使用するのはもったいないため、メッシュレンダラーでライトプローブへのベイクをOFFにすることを推奨。
(Mixライティングでライトプローブの影響を受けるようにすれば小さいオブジェクトまでベイクする必要がなくなる。ライトプローブについては後述)
また、LightingウィンドウのSceneタブの
Direct Smples(直接光サンプル数),Indirect Samples(間接光サンプル数),Environment Samples(環境光サンプル数)にてサンプル数を設定できる。
使用するユニットのテクセルに依存する。
Bounces→光の跳ね返りの回数
Filtering→光の到達工合が変わってくるため、フィルタで自然な影に加工する方法
(Autoが自動でAdvanedが上級向け設定)
フィルタリングはuvチャートという単位で適用されるらしい。
(今回は上級向け設定は割愛)
混合ライティング
混合ライティングは動的ライトと静的ライトをうまく組み合わせてライティングするもの。
MixするにはパイプラインAssetにて混合ライティング(Mixed Lighting)をONにする必要性があり、ライトソースの設定をミックスにする必要がある。
種類は主に3つ。
- Baked indirect(間接光のベイク)
- Subtractive(減算モード)
- Shadow musk(シャドウマスク)/Distance Shadow musk(ディスタンス(距離)シャドウマスク)
Shadow muskだけShadow muskとDistance Shadow muskの設定に分かれる。
種類はLightingウィンドウのシーンのタブ、LightingModeで指定が必要。
また混合ライティングを実現するためにベイクライトを動的オブジェクトに反映させる方法がある。
こちらはライトプローブの説明にて解説。
Baked indirect(間接光のベイク)
間接光のみをベイクし、影や直接光は通常通りリアルタイムに処理を行う。
リアルタイムのため遠距離の影は生成されない。
同じシーンでディレクショナルライトをOFFすることによって夜を表現出来たりする。
遠距離を見る必要がない、上から視点や霧の濃いゲームに適している。
Subtractive(減算モード)
静的なオブジェクトほぼ全てをベイク。ライト、影、間接光。
リアルタイムなオブジェクトにも影を落とすことが出来る。
減算でベイクするため要影色調整。(リアルタイムな影の色と差異が出てしまう)
また光沢情報はライトマップの解像度に依存するため、静的オブジェクトに対する光沢(スペキュラ)情報が大きく失われることになる。
(動的なオブジェクトはベイクしないので、ライトプローブ設定を細かにすることで明るさを反映させる必要がある)
(シャドウオンリィというオプションもあるがココでは説明割愛)
とにかく軽くしたい場合に有効。
Shadow musk(シャドウマスク)/Distance Shadow musk(ディスタンス(距離)シャドウマスク)
Shadow muskは大きく2種類
静的なオブジェクトの影の情報と間接光の情報のみベイク。
静的なオブジェクトのシャドウマスクを事前に生成。
(動的なオブジェクト以外は)質感表現はリアルタイムのため光沢(スペキュラ)もきれいに出る。
(ShadowRadiusによりソフトな影も可能)
影と事前ベイクの影が同じ質感で影を落とす。
静的なオブジェクトの影はダイナミックなオブジェクトに影をおとさない。
(ライトプローブ設定を細かにすることで明るさを反映させる必要がある)
(シャドウオンリィというオプションもあるがココでは説明割愛)
1オブジェクトに対して4つしかライトが割り当てられない。
(マスクにRGBAのテクスチャを使っている関係上)
(ダイナミックな影とは相性が悪いが)Shadow muskはかなり綺麗な影を落とすので画にこだわりたい場合に有効。
Distance Shadow muskは広いステージで違和感なく表示できるので広いステージを作る場合に有効。
Distance Shadow musk(ディスタンス(距離)シャドウマスク)
近距離はリアルタイムシャドウで、遠距離はシャドウマスクのものを使うオプション
プロジェクト設定のクオリティにて設定可能
明かりの種類
(なお、やまだたいしによる分類です)
1.ライトソース
直接光(Direct lighting)
- ポイントライト
- スポットライト
- エリアライト
距離減衰が存在する光源。
電球やスポットライトなどで使われる。
それぞれエリアライトはリアルタイムで使えないなど様々な制約がある
光の跳ね返りなどは含まない。
距離減衰をし、距離に応じて影の濃さが変わる。
ディレクショナルライト(指向性ライト,directional lighting)
- 太陽光など大きな光
距離減衰をしない平行な光。
何処から光が指しているかにかかわらず影を作る。
本物の太陽は距離減衰をするが、Unityでは距離減衰をしないライトを使用する。
2.エミッション(Emission)
エミッシブマテリアル。光るオブジェクト。
Materialが直接自己発光してるかのように見えるオブジェクト。
設定により、単純にBloom処理されるだけか、ライトとして処理されるか変わる。
光源として利用したい場合、
エミッションプロパティを有効にし
Lightmap Staticに設定する必要がある。
RealtimeGIで利用するか、BakedGIで利用するか選択する。
(選択したGIが有効でないと動作はしない)
Bloomの調整
HDRPならパラメーターの
Use Emission Intensity をチェックして
Emissive Color に色を指定、
Emission Intensity の指定
Exposure weightの指定を行い露出の強さを変更をすることで調整が出来る
URPではポストエフェクトで調整が必要
URPAssetにてHDRを有効化し
MaterialにもHDR(ハイダイナミックレンジ)の色指定が必要
(RGBに1以上の値を格納するためで1を超えると発光する)
またポストエフェクトにてBloomのポストエフェクトをかける
3.アンビエントライト(Ambient light,環境光)
拡散環境光(アンビエントライト)として知られているライトは 、シーン周囲すべてに存在するライト。
URPではLighingウィンドウのEnvironmentタブのEnvironmentにて設定が出来る。
シーン全体を暗くしたい場合、この設定のライトを暗くする必要がある。
4.間接光(Indirect lighting)
光が反射した結果出る光。
ライトから出た光が1回以上反射してから届く光。
ライトの種類についてまとめ
4は1~3までの結果を元に下記GIにて生成される。
Lightingウィンドウの設定によって挙動が変わってくる。
最初に大雑把にリアルタイムで
ライトを配置してどのようなイメージになるかシュミレーションしてから
各ライトや設定をベイクor Mixに変更し調整するのをオススメしたい。
グローバルイルミネーション(大域照明,GI,Global illumination)
空間表現をシミュレーションする。
まっとうな間接光では計算が長いためソレを軽量化するための仕組み。
簡単にいうとUnityでは間接光(照り返し)に関する全体設定。
GIにはいくつかの処理がある。
Unityではベイクした/動的なライトマップ、放射照度のボリューム、光伝播ボリューム、ベイクした/動的なライトプローブ、ボクセルベースのGI、距離フィールドベースのGIなどがある。
Unity内部ではEnlighten というソフトを利用しているらしい
(リアルタイム以外の利用は非推奨。リアルタイムGIではコレが利用されるが後に廃止になるかも?)
Progressive CPUというのが現在は主流。
(Progressive GPUに変わってくるかも)
GIが無効の場合、静的ライトは動作しない。
リアルタイムGIはGI情報が随時更新される。
昼→夜など変わる場合に有効。
ライトマッパー(lightmapper)
光線を射影し、ライトバウンスを計算し、結果のライティングをテクスチャに適用する。
ライトマップとライトプローブのデータを生成。
ライトマップ
3Dメッシュ上の光の強度や色をあらかじめ「ライトマップ」というテクスチャに焼き込んでおくもの。
プログレッシブライトマッパーというツールを使って生成。
(プログレッシブライトマッパーはパストレーシングに基づく高速のライトマッパーシステム )
ライトプローブ
ライトマップ同様、ライトプローブはシーンのライティングに関する “ベイクした” 情報を格納します。
両者の違いは、ライトマップはシーンの サーフェス に当たるライティングの情報を格納するのに対し、ライトプローブはシーンの なにもない空間 を通り抜けるライトの情報を格納する。
つまり、ベイクライトを動的オブジェクトに反映することが出来る。
ライトプローブはライトプローブグループをシーンに配置することでベイクすることが出来る。
動的オブジェクトは最も近くにあるライトプローブからサンプリングを行い、ライトの結果に合成する。
ライトプローブは影は提供されない、ライティング情報と明かりの程度、色を提供する。
利用するライトプローブは1つではなく4つほど。
リフレクションプローブ
金属の反射に関する部分です。
割愛。
要望があるなら書きます。
参考記事
まとめ
様々な要素が絡み合うが、基本的な要素は単純。
一度使い方を理解してしまえばスマホ、コンシューマー様々なケースに対応した適切なライティングを設定できると思った。
がんばえー